HTML学习之路
HTML学习之路
1️⃣学习前端知识的第一步,学习HTML!
初始代码
1 | |
最开始都需要这两行代码
标签
html标签
1 | |
html标签用来限定整个文档的开始和结束
head标签
1 | |
head标签用来描述文档的信息,不会给用户看
body标签
1 | |
body标签用来定义文档主体,包含所有内容,直接展示给用户
tittle标签
1 | |
title标签会显示在浏览器的标题栏中,是head标签中唯一要求包含的东西,写head必须写title
meta标签
1 | |
meta标签用于描述一个HTML网页的属性,关键词等。比如UTF-8就是编码格式
标题标签
标题通过 h1-h6进行定义
h1最大,h6最小
1 | |
**生成h1~h6快捷键:h$*6**
标题应该根据内容去区分
标题摆放的位置
通过在标签中添加属性 align=”left | center | right”,默认是左
1 | |
段落、换行、水平线标签
段落标签
通过p来定义段落
换行
通过br来换行
1 | |
水平线
通过hr来创建水平线
1 | |
- color: 水平线的颜色
- width: 水平线长度
- size: 水平线的高度
- align: 水平线对齐方式,可取left | right
图片标签
通过img标签来定义图像
1 | |
- src: 路径
- alt: 规定图像的替代文本(图片显示不出来时候显示的文本)
- width: 图片宽度
- height: 图像高度
- title: 鼠标停在图片上给出的提示
路径
绝对路径
如
1 | |
相对路径
- 子级关系: /
- 父级关系: ../
- 同级关系: ./
网络路径
网络地址
超文本链接标签
使用a来定义超文本链接
超链接可以是一个字,一个词,一句话,一幅图。点进这个内容跳转新的地方
1 | |
1 | |
文本标签
| 标签 | 描述 |
|---|---|
| em | 着重文字 |
| b | 粗体文字 |
| i | 斜字体 |
| strong | 加重语气 |
| del | 删除字 |
| span | 元素没有特定的含义 |
文本标签可以嵌套在段落 p 标签中的
列表标签
有序列表
有序列表标签始于 ol 标签,每个列表项始于 li 标签
1 | |
结果将是:
1.第一项
2.第二项
属性
- 1 表示用数字标号(1,2,3,…)
- a 表示用小写字母标号(a,b,c,…)
- A 表示用大写字母标号(A,B,C,…)
- i 表示用小写罗马数字标号(i,ii,iii,….)
- I 表示用大写罗马数字标号(I,II,III,…)
- disc 默认实心圆
- circle 空心圆
- square 方块
- none 不显示
- border: 表格边框
- width: 表格宽度
- height: 表格高度
- action 服务器地址
- name 表单名称
- method: 数据提交方式,分为get,post
- 提交的数据的url,get可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
- 表单标签
- 表单域
- 表单按钮
的属性有
1 | |
嵌套
有序列表可以进行嵌套
1 | |
无序列表
无序列表标签始于 ul 标签,每个列表项始于li标签
1 | |
结果将是:
·第一项
·第二项
属性
ul 的属性有
嵌套
同有序列表一样,可以嵌套
应用场景
导航效果
快速生成ul+li的布局: ul>li*3 (数字可调整)
表格
标签分为:
表格: table
行: tr
列: td
快速生成表格结构: table>tr*2>td{单元格}
属性
1 | |
合并单元格
水平合并: colspan
1 | |
水平合并,保留左边,删除右边
垂直合并: rowspan
1 | |
垂直合并,删除下边,删除上边
表单
通过 form 来定义表单
表单由容器和控件组成。一般拥有用户填写信息的 输入框 和 提交按钮 等。输入框和按钮叫控件,表单就是容器,能容纳各种各样的空间
1 | |
表单元素
表单包含三个基本组成部分: 表单标签,表单域,表单按钮
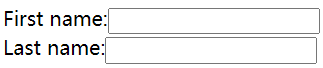
文本框
通过 input type=”text 标签定义
1 | |

密码框
通过 input type=”password” 标签定义
1 | |

提交按钮
通过 input type=”submit” 标签定义
1 | |

块元素和内联元素
| 块级元素 | 内联元素 |
|---|---|
| 块元素会在页面独占一行(自上向下垂直排列) | 内联元素只占自身大小 |
| 可以设置width,height属性 | 无法设置width,height属性 |
| 块级元素一般可以包含行内元素和其他块级元素 | 内联元素包含内联元素不包含块级元素 |
常见块级元素
div, form, h1~h6, hr, p, table, ul 等
常见内联元素
a, b, em, i, span, strong 等
行内块元素(不换行,能设置宽高)
button, img, input 等
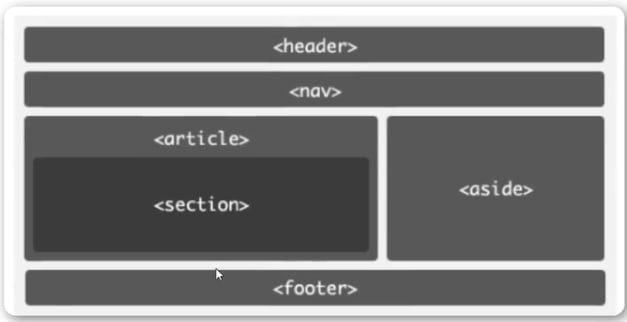
H5新增标签
预备知识
div容器元素
传统页面布局

H5新标签