CSS学习之路
CSS学习之路
2️⃣ 学习前端知识的第二步,学习CSS!
使用CSS的目的: 使网页变得美观!
语法
CSS规则由两个主要的部分组成: 选择器,以及一条或多条声明(样式)
1 | |
引入方式
内联样式
1 | |
不好
内部样式
用style标签
1 | |
多个页面就不好了
外部样式(推荐)
有多个文件时,用外部样式很合理,每个HTML页面用link标签链接到样式表。link标签在文档head部分
1 | |
选择器
全局选择器
1 | |
元素选择器
1 | |
类选择器
灵活 使用度高
使用一个 . 来定义
1 | |
定义多个类可以加一个空格
1 | |
这样他就同时是content类和size类 同时生效
ID选择器
针对某一个特定的标签使用,只能使用一次。CSS中的ID选择器用#定义
1 | |
ID是唯一的 同时不能以数字开头
合并选择器
语法:选择器1,选择器2,…{}
作用:提取共同的样式,减少重复代码
1 | |
选择器优先级
权重用数字衡量
权重:
元素选择器 1
class选择器 10
id选择器 100
内联样式 1000
优先级: 行内样式>ID选择器>类选择器>元素选择器
字体属性
颜色(color)
1 | |
字体大小(font-size)
1 | |
Chrome 最小字体是12px
字体粗细(font-weight)
| bold | 粗体字符 |
|---|---|
| bolder | 更粗字符 |
| lighter | 细体字符 |
| 100-900 | 由粗到细 |
字体样式(font-style)
1 | |
| normal | 默认 |
|---|---|
| italic | 斜体 |
字体(font-family)
每个值用逗号隔开,必须加上引号
1 | |
背景属性
背景颜色(background-color)
1 | |
背景图片(background-image)
1 | |
平铺方式(background-repeat)
| repeat | 默认 |
|---|---|
| repeat-x | 只向水平方向平铺 |
| repeat-y | 只向垂直方向平铺 |
| no-repeat | 不平铺 |
1 | |
背景图像大小(background-size)
| length | 设置图片宽高,第一个是宽 |
|---|---|
| percentage | 计算相对位置区域百分比,第一个是宽 |
| cover | 保持纵横比并将图片缩放成覆盖背景区域最小大小 |
| contain | 保持纵横比并将图片缩放成覆盖背景区域最大大小 |
1 | |
背景图像起始位置(background-position)
默认为0% 0%
1 | |
| left top |
|---|
| right bottom |
| … |
| center top |
| center center |
| center bottom |
| … |
| x% y% |
| xpos ypos |
文本属性
文本水平对齐方式(text-align)
1 | |
| left | 居左对齐,默认值 |
|---|---|
| right | 排列到右边 |
| center | 排列到中间 |
文本修饰(text-decoration)
1 | |
| underline | 下划线 |
|---|---|
| overline | 上划线 |
| line-through | 删除线 |
文本大小写(text-transform)
1 | |
文本块中首行文本缩进(text-indent)
1 | |
可以是负值,就是往左移
表格属性
表格边框(border)
1 | |
3个参数,第一个是边框粗细,第二个是样式(一般为solid),第三个是颜色

折叠边框(border-collapse)
1 | |

宽度和高度(width,height)
1 | |
文字对齐(text-align)
1 | |
1 | |
表格填充
1 | |
表格颜色
1 | |
关系选择器
后代选择器(E F{})
选择所有被E元素包含的F元素,中间用空格隔开
1 | |
1 | |
子代选择器(E>F{})
选择所有作为E元素的直接子元素F,对深一层的元素不起作用
1 | |
1 | |
相邻兄弟选择器(E+F{})
选择紧跟E元素后边的F元素,选择相邻的第一个兄弟元素
1 | |
1 | |
只有下边的第一个p标签的字是棕色
通用兄弟选择器(E~F{})
选择E元素之后的所有兄弟元素F,作用于多个元素
1 | |
1 | |
所有h1后边的p标签的字都是棕色
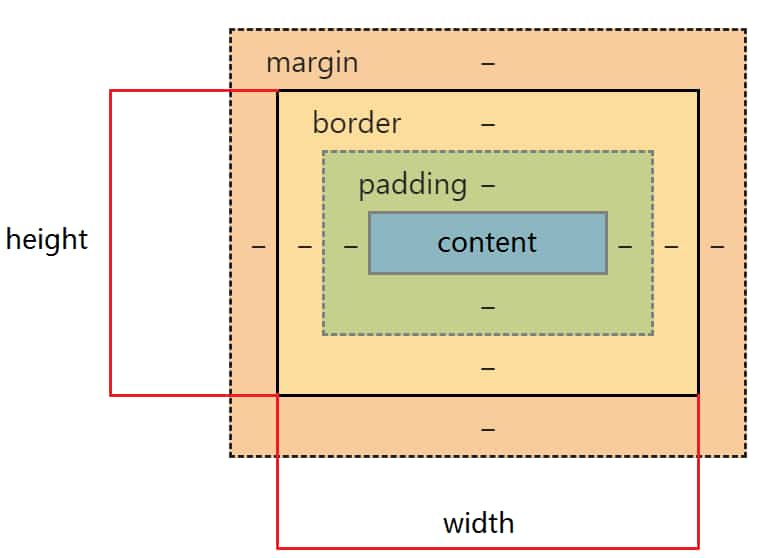
盒子模型

弹性盒子模型
由弹性容器(Flex Container)和弹性子元素(Flex Item)组成
弹性容器设置 display属性为 flex
可定义为弹性容器
1 | |
容器的属性
flex-direction属性
定义了子元素在容器中的位置
1 | |
- row 从左到右横向排列,默认的
- row-reverse 反转横向排列
- column 纵向排列
- column-reverse: 反转纵向排列
justify-content属性
内容的垂直方向对齐
1 | |
- flex-start 在最顶头
- flex-end 最末尾
- center中间
align-items属性
内容的水平方向对齐
1 | |
- flex-start 在最顶头
- flex-end 最末尾
- center中间
子元素属性
flex属性
设置子元素在容器中的大小的比率
1 | |
这样的话,box1占3/5,box2占2/5
浮动
1 | |
可以使元素脱离文档流,并并排显示
宽度不够将换行显示
清除浮动
清除原因:
- 浮动元素会导致父元素高度塌陷
- 后续元素会受到影响
解决措施:
给父元素设置高度(不推荐)
1 | |
如果浮动元素高度不固定就不合适
受影响的元素增加clear属性
1 | |
谁受影响谁就加上clear的属性,一般使用both
overflow清除浮动(最常用)
父布局不能设置高度的情况下,加入overflow:hidden;和clear:both;
1 | |
伪对象方式
1 | |
定位
相对定位(position: relative)
1 | |
在文档流里边,不会有遮盖
绝对定位(position: absolute)
1 | |
脱离文档流,会有遮盖
固定定位(position:fixed)
1 | |
不管页面怎么滚动,他都在那个位置
相对定位和绝对定位是根据具有定位的父级元素进行定位的,如果不存在则逐级向上寻找,直到顶层文档
z-index
绝对覆盖顺序,数值大覆盖数值小的
1 | |
CSS3特性
圆角(border-radius)
1 | |
如果想变成圆形就写100%
可以有四个值,分别代表四个圆角值
阴影(box-shadow)
1 | |
- h-shadow 必选,水平阴影位置
- v-shadow 必选,垂直阴影位置
- blur 可选,模糊距离
- color 可选,阴影的颜色
动画(keyframes)
可以用百分比来规定变化时间,也可以用”from”和”to”
利用@keyframes. Name需要写动画名称。百分比也可以写很多个
1 | |
1 | |
name: 动画名称
duration: 持续时间,需要加单位
timing-function: 动画效果速率
delay: 开始时间,需要加单位
iteration-count: 循环次数,infinite为无限循环
direction: 动画播放方向
animation-play-state: 播放状态,running为播放,paused为停止
| timing-function值 | 描述 |
|---|---|
| ease | 逐渐变慢(默认) |
| linear | 匀速 |
| ease-in | 加速 |
| ease-out | 减速 |
| ease-in-out | 先加速后减速 |
| direction值 | 描述 |
|---|---|
| normal | 向前播放(默认) |
| alternate | 偶数次向前,奇数次反方向 |
鼠标触发动画(hover)
1 | |
这样鼠标划上去,动画暂停
媒体查询
设置meta标签
使用设备宽度作为视图宽度并禁止初始的缩放。需要在
<head> 标签中加入 <meta> 标签
1 | |
1 | |
将根据屏幕的大小显示不同的东西
雪碧图
优点:
- 减少图片字节
- 减少网页请求次数
原理:
将一个大图加载进去,然后通过background-position把图片移动到需要的位置
字体图标
优点:
- 加载快,减少http请求
- 可以利用CSS设置大小颜色
- 支持所有浏览器
去网站选择图标,然后下载代码,然后选择 font-class
使用